What Are Component Interactions?
Component Interaction
 Component Interaction is how component communicate with each other on the same dashboard or send the communication through a
Hyperlink component. The main purpose of interaction is to provide an easy way to refresh dashboard data within just a single click.
Which Component Can Have Interactions?
All the components allows interactions except Image component. The interactions could be one-to-one, one-to-many, many-to-one or
many-to-many. There is no limit on how the components interact with each other.
Sender
Sender is the component to send message to other component(s) when a user event happened. For example, the event could be a row
selection from a Table component or a click on Measure Box component. The sender will send message to other components to
indicate the event that happened.
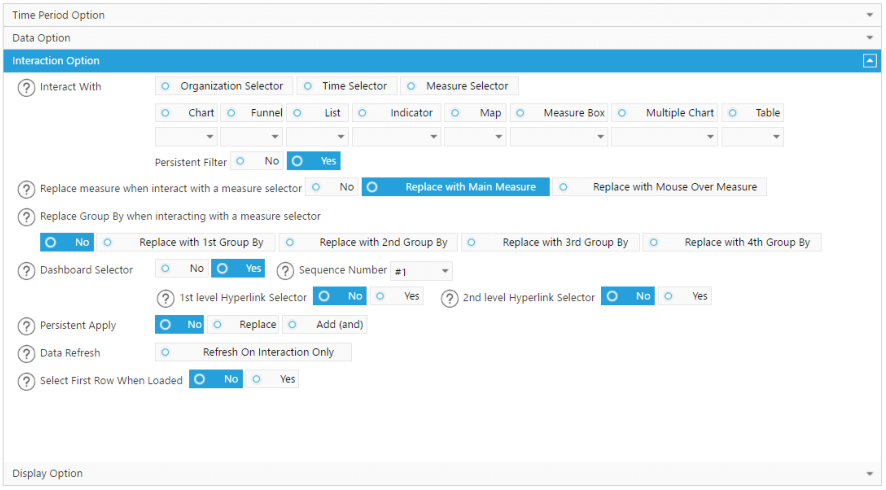
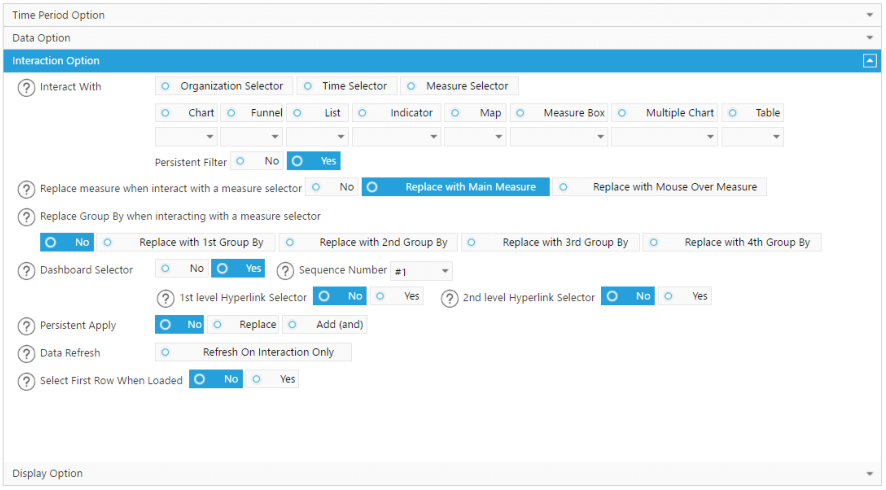
Sender needs to have the “As Dashboard Selector” option checked to become a sender. Otherwise the user event will be ignored when
a component is not a sender. Following picture shows how to make a Table component become a sender.
Component Interaction is how component communicate with each other on the same dashboard or send the communication through a
Hyperlink component. The main purpose of interaction is to provide an easy way to refresh dashboard data within just a single click.
Which Component Can Have Interactions?
All the components allows interactions except Image component. The interactions could be one-to-one, one-to-many, many-to-one or
many-to-many. There is no limit on how the components interact with each other.
Sender
Sender is the component to send message to other component(s) when a user event happened. For example, the event could be a row
selection from a Table component or a click on Measure Box component. The sender will send message to other components to
indicate the event that happened.
Sender needs to have the “As Dashboard Selector” option checked to become a sender. Otherwise the user event will be ignored when
a component is not a sender. Following picture shows how to make a Table component become a sender.

 Receiver
Receiver is the component receiving message from other component(s) it interacts with. To make a component become receiver, select the
component(s) it will interact with. Following is an example for a Chart component to interact with all Table components.
Receiver
Receiver is the component receiving message from other component(s) it interacts with. To make a component become receiver, select the
component(s) it will interact with. Following is an example for a Chart component to interact with all Table components.

 An component could be sender and receiver on the same dashboard. It will send message to other components and receive messages from
other components on the same dashboard.
An component could be sender and receiver on the same dashboard. It will send message to other components and receive messages from
other components on the same dashboard.
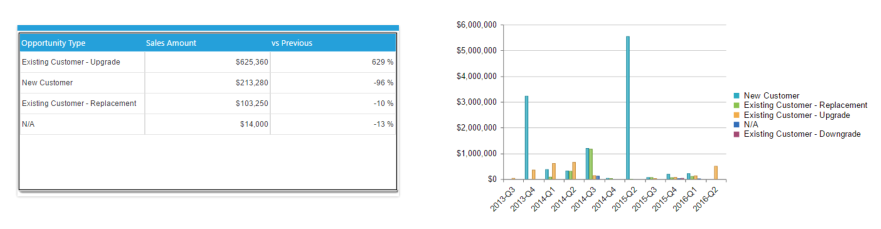
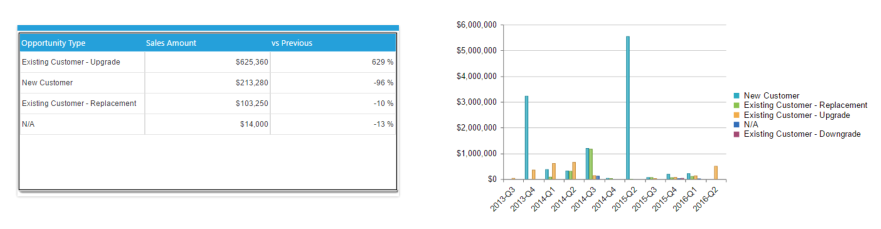
 Before any selection happens on the Table component, the Chart component is showing all the customer type.
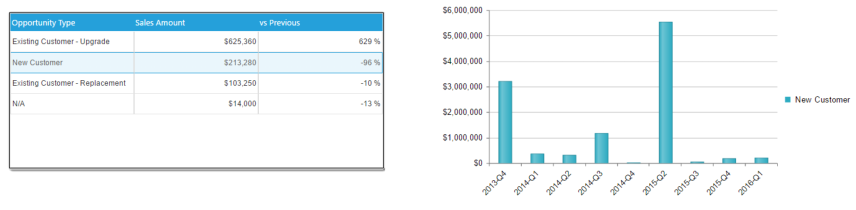
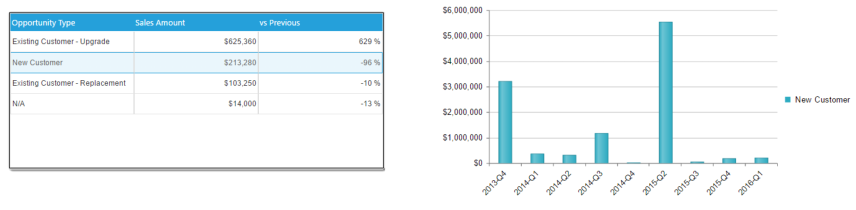
After the New Customer row selected on the Table component, the Chart component is showing only New Customer.
Before any selection happens on the Table component, the Chart component is showing all the customer type.
After the New Customer row selected on the Table component, the Chart component is showing only New Customer.

 Component Interaction is how component communicate with each other on the same dashboard or send the communication through a
Hyperlink component. The main purpose of interaction is to provide an easy way to refresh dashboard data within just a single click.
Which Component Can Have Interactions?
All the components allows interactions except Image component. The interactions could be one-to-one, one-to-many, many-to-one or
many-to-many. There is no limit on how the components interact with each other.
Sender
Sender is the component to send message to other component(s) when a user event happened. For example, the event could be a row
selection from a Table component or a click on Measure Box component. The sender will send message to other components to
indicate the event that happened.
Sender needs to have the “As Dashboard Selector” option checked to become a sender. Otherwise the user event will be ignored when
a component is not a sender. Following picture shows how to make a Table component become a sender.
Component Interaction is how component communicate with each other on the same dashboard or send the communication through a
Hyperlink component. The main purpose of interaction is to provide an easy way to refresh dashboard data within just a single click.
Which Component Can Have Interactions?
All the components allows interactions except Image component. The interactions could be one-to-one, one-to-many, many-to-one or
many-to-many. There is no limit on how the components interact with each other.
Sender
Sender is the component to send message to other component(s) when a user event happened. For example, the event could be a row
selection from a Table component or a click on Measure Box component. The sender will send message to other components to
indicate the event that happened.
Sender needs to have the “As Dashboard Selector” option checked to become a sender. Otherwise the user event will be ignored when
a component is not a sender. Following picture shows how to make a Table component become a sender.

 Receiver
Receiver is the component receiving message from other component(s) it interacts with. To make a component become receiver, select the
component(s) it will interact with. Following is an example for a Chart component to interact with all Table components.
Receiver
Receiver is the component receiving message from other component(s) it interacts with. To make a component become receiver, select the
component(s) it will interact with. Following is an example for a Chart component to interact with all Table components.

 An component could be sender and receiver on the same dashboard. It will send message to other components and receive messages from
other components on the same dashboard.
An component could be sender and receiver on the same dashboard. It will send message to other components and receive messages from
other components on the same dashboard.
 Before any selection happens on the Table component, the Chart component is showing all the customer type.
After the New Customer row selected on the Table component, the Chart component is showing only New Customer.
Before any selection happens on the Table component, the Chart component is showing all the customer type.
After the New Customer row selected on the Table component, the Chart component is showing only New Customer.