 Major Indicator
Major Indicator
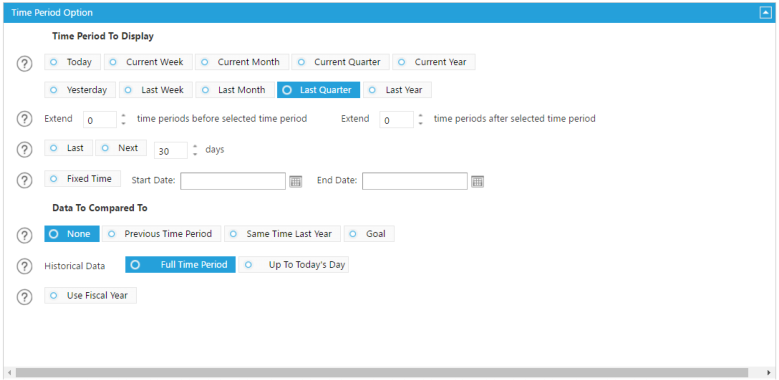
 Time Period Option
Time Period Option


 1
2
3
4
5
6
7
1
2
3
4
5
6
7






 1.
Displays your data in the dashboard by the selected date
2.
Extends the time period selected above, before or after by a specified number of time periods. Make sure to uncheck the
Compared To selection below in order to do so.
3.
Displays your data in the dashboard by a specific number of past or future days.
4.
Displays your data within the specified date range.
5.
Compares the data from the above selected time period to the previous time period, year or goal.
6.
Use up to today's day data or full time period data for historical data comparison.
7.
Displays your data using the Fiscal year as your selected time period.
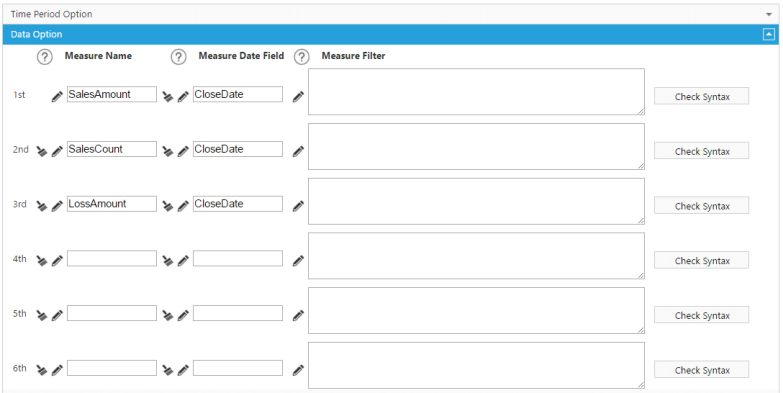
Data Option
1
1.
Displays your data in the dashboard by the selected date
2.
Extends the time period selected above, before or after by a specified number of time periods. Make sure to uncheck the
Compared To selection below in order to do so.
3.
Displays your data in the dashboard by a specific number of past or future days.
4.
Displays your data within the specified date range.
5.
Compares the data from the above selected time period to the previous time period, year or goal.
6.
Use up to today's day data or full time period data for historical data comparison.
7.
Displays your data using the Fiscal year as your selected time period.
Data Option
1
 2
2
 3
3
 1.
The measure will be displayed in the component.
2.
The date field associated with the selected measures. This is used for conditioning purpose.
3.
Custom filter option to further filter the measures selected above. Use the Check Syntax box before clicking OK to ensure the filter
will be applied effectively.
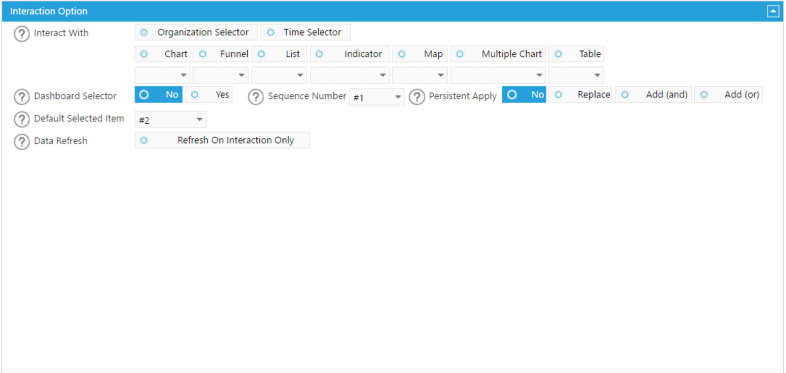
Interaction Option
1.
Preset the other components with which you want this component’s data to react to when they are selected. Under each
component option you can choose ALL or a Sequence number (#1) which can be assigned to each component so that this data
only reacts when a certain numbered component is selected.
2.
Select Yes to make this component a dashboard selector so that other preset components will refresh when it is selected. Select
No if you do not want any other data to react to this selection.
3.
You can assign different sequence numbers to multiple of the same type of component to differentiate them.
4.
Choose whether you want the selection of this component to continue to filter data even when another component on the
dashboard is selected. Or choose to Replace the data in this component when another component is selected. Or choose to
Add (and) or Add (or) to combine the filter with the filter of another component.
5.
Of the six possible measures that could be displayed from the Data screen, select which measure will be displayed at the front
when the component is refreshed.
6.
You want the component to wait to load any data until you have made a selection from another component, select the Refresh
On Interaction Only box.
1
1.
The measure will be displayed in the component.
2.
The date field associated with the selected measures. This is used for conditioning purpose.
3.
Custom filter option to further filter the measures selected above. Use the Check Syntax box before clicking OK to ensure the filter
will be applied effectively.
Interaction Option
1.
Preset the other components with which you want this component’s data to react to when they are selected. Under each
component option you can choose ALL or a Sequence number (#1) which can be assigned to each component so that this data
only reacts when a certain numbered component is selected.
2.
Select Yes to make this component a dashboard selector so that other preset components will refresh when it is selected. Select
No if you do not want any other data to react to this selection.
3.
You can assign different sequence numbers to multiple of the same type of component to differentiate them.
4.
Choose whether you want the selection of this component to continue to filter data even when another component on the
dashboard is selected. Or choose to Replace the data in this component when another component is selected. Or choose to
Add (and) or Add (or) to combine the filter with the filter of another component.
5.
Of the six possible measures that could be displayed from the Data screen, select which measure will be displayed at the front
when the component is refreshed.
6.
You want the component to wait to load any data until you have made a selection from another component, select the Refresh
On Interaction Only box.
1
 2
2
 3
3
 4
4
 5
5
 6
6
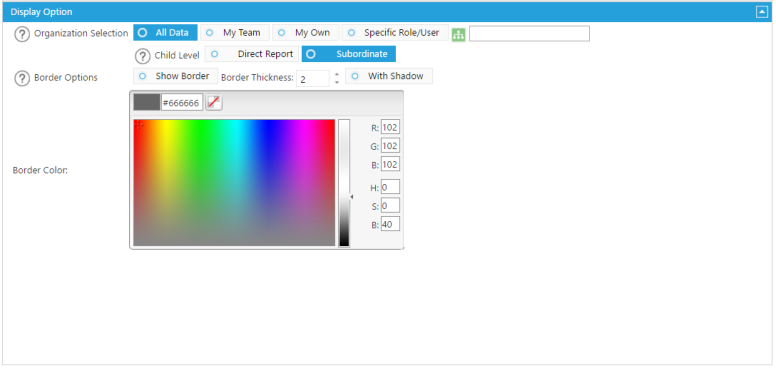
 Display Option
1
Display Option
1
 3
3
 2
2
 1.
Select a data level within your organization to limit data access for this component. Or select the green button to select a
specific role within your organization.
2.
Displays and sums up all of the users directly below the above selected level or role by the Direct Report. Or you can display
and sum up all of the users in all the levels below the selected data level by choosing the Subordinate box.
3.
Add some emphasis to your component by choosing the Show Border and/or With Shadow boxes and choose a custom color
and size for your border.
1.
Select a data level within your organization to limit data access for this component. Or select the green button to select a
specific role within your organization.
2.
Displays and sums up all of the users directly below the above selected level or role by the Direct Report. Or you can display
and sum up all of the users in all the levels below the selected data level by choosing the Subordinate box.
3.
Add some emphasis to your component by choosing the Show Border and/or With Shadow boxes and choose a custom color
and size for your border.
