|
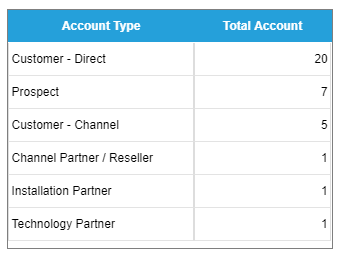
<< Click to Display Table of Contents >> Table |
  
|
|
<< Click to Display Table of Contents >> Table |
  
|

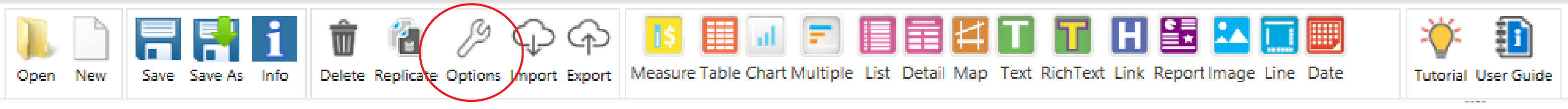
Once a component is created and selected, click on the Options button on the top bar to modify the data it displays and customize it to your preferences.

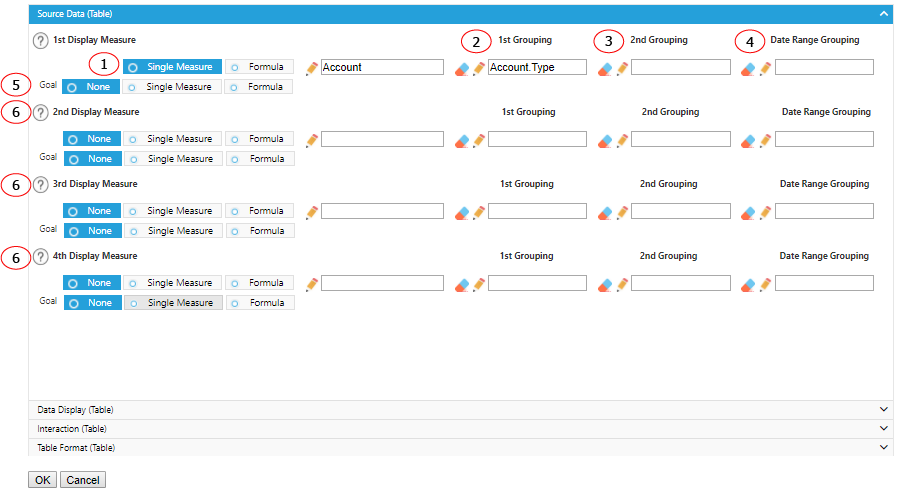
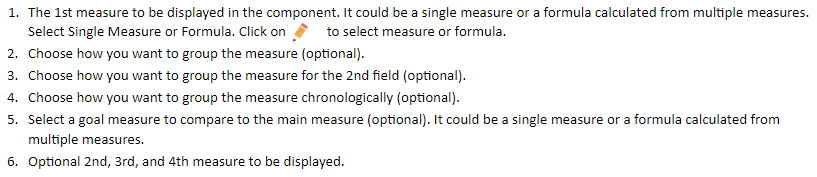
Options - Source Data


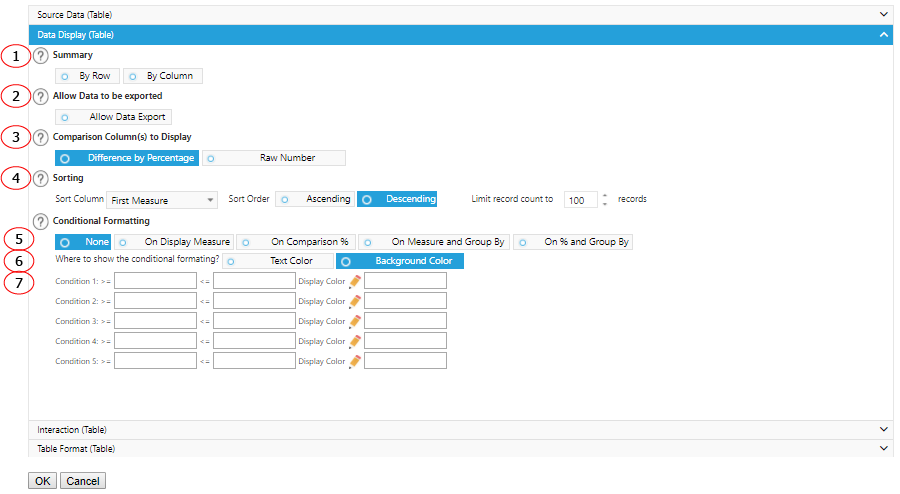
Options - Data Display

1. Display total for the row and total for the column.
2. Allow data to be exported. An export button will be displayed on top of the component if this option is checked.
3. Customize your comparison display with one or both selections, or remove any comparison display by unselecting both boxes.
4. Sort table display by the first measure or grouping values. Limit the output to a certain number of rows.
5. Select to apply conditional formatting to the table and which number to apply condition formatting on.
6. Select to apply conditional formatting color on text or the background.
7. Number range condition(s) and color to apply when the range condition is satisfied.
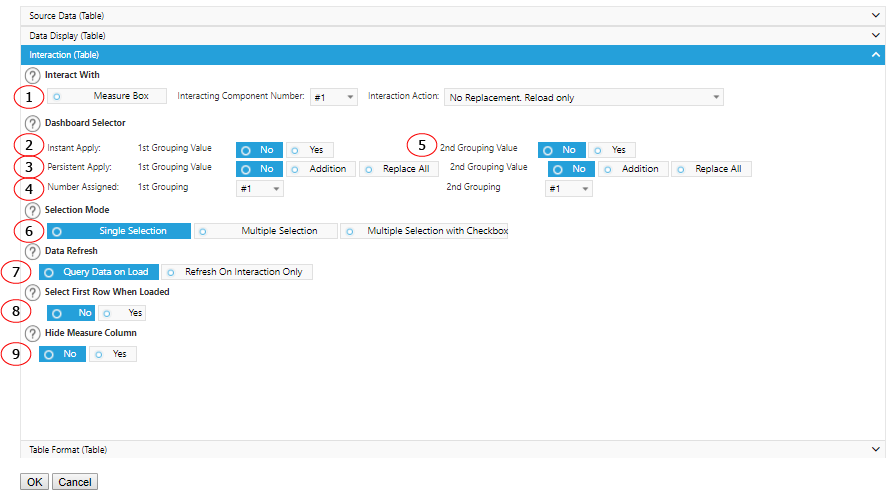
Options - Interaction

1. Interact with MeasureBox to receive metadata. Specify the component number and action to perform after received the metadata.
2. Select Yes to make this component a dashboard selector so that other preset components will refresh when it is selected. Select No if you do not want any other data to react to this selection.
3. Select Yes to keep the selection of this component continues to apply in the interactions from other components. You could replace an existing list of value for persistent apply or add on to it.
4. Assign different sequence numbers to differentiate interaction components.
5. Interaction setting for 2nd grouping of the component.
6. Single or multiple selection mode and checkbox when selecting a row from the table.
7. If you want the component to wait to load any data until you have made a selection from another component, select the Refresh On Interaction Only box.
8. Automatically select the first row to trigger other components to refresh when the dashboard initially loaded.
9. Hide measure column and display grouping value(s) only. This is used when a table is purely used as a selector and not intend to display any measure.
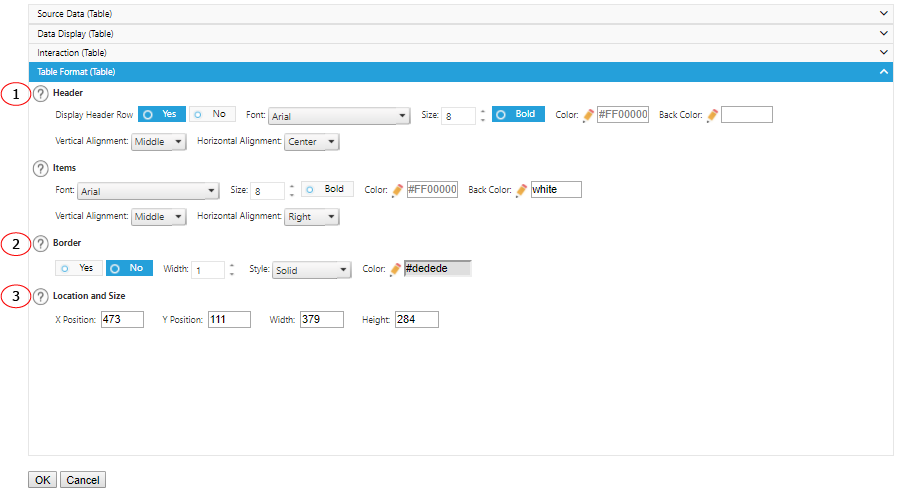
Options - Format

1. Select to display or hide header row.
2. Add some emphasis to your component by choosing the Show Border and/or With Shadow boxes and choose a custom color and size for your border.
3. The displaying location and size of the component.